How to build an archives page with the Ultimatum theme and Wonderloops
For a customer we created an archive page build with the Ultimatum Wordpress theme. In this post I will show how easy it is to create a good looking archive page with the Ultimatum theme and the with this theme included plugin Wonderloops.
Step 1, create a new Wonderloop loop

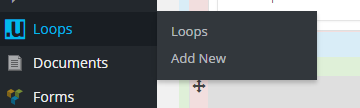
Create a new loops loop. If you don't see this option in your Wordpress menu you have to first to install the plugin Wonderloops from the Ult. Toolset->Plugins in the Wordpress menu. Call the new loop simply "archive".
Step 2, edit the loop content
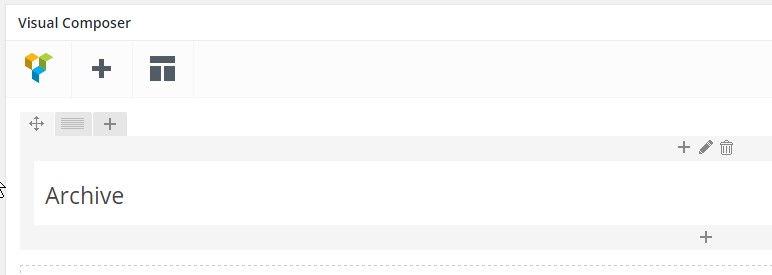
With the Visual Composer (make sure you have this plugin installed too) I have added a text block in a single row with the title for our page. It is better however to do this in the PHP as well if you want to make your site language independent.

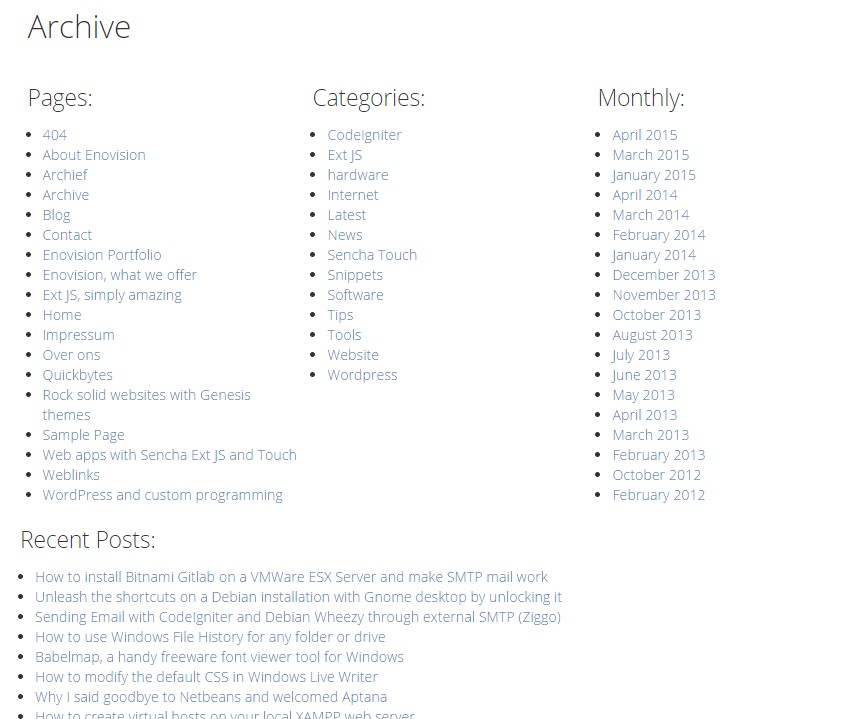
Now put the following code in the "after post" block. I made the code with bootstrap styles and with the pages, categories and monthly archive I uses a one row / three columns layout and for the single post entries in a single row. You have to replace the text yourtheme with something that corresponds with the language domain of your own theme.
<div class="row">
<div class="col-md-4 archive-pages">
<h2><?php _e('Pages:', 'yourtheme'); ?></h2>
<ul class="no-ul-padding">
<?php wp_list_pages('title_li='); ?>
</ul>
</div>
<div class="col-md-4 archive-categories">
<h2><?php _e('Categories:', 'yourtheme'); ?></h2>
<ul class="no-ul-padding">
<?php wp_list_categories('sort_column=name&title_li='); ?>
</ul>
</div>
<div class="col-md-4 archive-monthly">
<h2><?php _e('Monthly:', 'yourtheme'); ?></h2>
<ul class="no-ul-padding">
<?php wp_get_archives('type=monthly'); ?>
</ul>
</div>
</div>
<div class="row">
<h2><?php _e('Recent Posts:', 'yourtheme'); ?></h2>
<ul class="no-ul-padding">
<?php wp_get_archives('type=postbypost&limit=100'); ?>
</ul>
</div>If you also would like to have the author link you can add the following code (modify it to your own situation):
<div class="col-md-? archive-authors">
<h2><?php _e('Authors:', 'yourtheme'); ?></h2>
<ul class="no-ul-padding">
<?php wp_list_authors('exclude_admin=0&optioncount=1'); ?>
</ul>
</div>Step 4, create a new layout for your just created loop

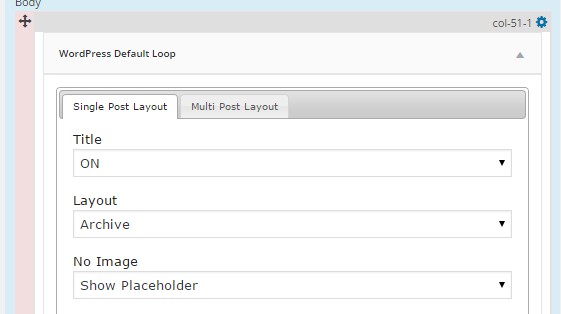
Duplicate (clone) your default layout to a new layout and edit this layout. First give it the name "Archive" to make it easy to find it back in your list with templates for your theme. Next add a new row in this layout, preferably as wide as possible, for it has to fit at least 3 columns with texts. In this row you add a Wordpress Default loop element from the selections on the right. The only thing that you have to change in this loop is to set the layout to "Archive", corresponding with your just created Wonderloop loop (loops). Now save this layout.
Step 5, create a new Wordpress Archive page
With just a loop and a layout we have nothing to hang it in one of our Wordpress menu's. Therefore you have to make a new page in Wordpress called "Archive" or whatever you would like to call it. Leave this page empty, except for the title. Now attach this page to the Archive layout. After that just save it (and publish it).

Step 6, attach the Archive page to a Wordpress menu
Now edit the menu in Wordpress where you would like to attach the Archive page to. Save the menu and your archive page should look something like this: