Conditionally change the CSS of an ExtJS Gridpanel row
Conditionally change the CSS of an ExtJS Gridpanel row
17 Mar
2014
Posted
in
Ext JS
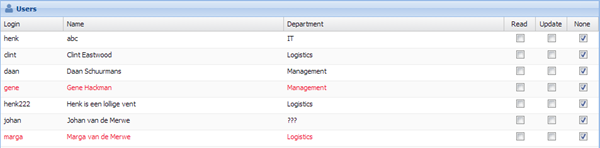
Change the color of an ExtJS Gridpanel row

How to do it
In the grid class you add the following lines to your initComponent function of your gridpanel class:
Ext.applyIf(me, {
viewConfig: {
getRowClass: function(record, rowIndex, rowParams, store) {
/* create a boolean true/false return */
return record.get('your-condition-field') ? 'y-grid3-different-row' : y-grid3-not-so-different-row';
}
},
...
}); You can change the field and CSS styles to your own needs, but the final thing to do is to add some rules to the CSS of your application
.y-grid3-different-row {
color: #f20726 !important;
// ... any other css decoration ...
}







