Use and host your own remote Ext JS packages
In a previous article I have shown how you can use local packages. In this article I will show you how you can create and host your own remote packages on your own server.
Requirements
For this article you require Sencha CMD and an URL to a webspace where you host your packages. This can be on your intranet server or on the internet. If you have a webspace available under f.e. www.your-company.com, you could create a subdomain "sencha" or "cdn" to this domain to serve your packages. The only thing that matters is that you can do a GET to the space you reserve for hosting your packages.
Configuration of the webspace
On your webspace (we assume cdn.your-company.com) you create the following folder structure: cmd->packages. That would point to the URL: cdn.your-company.com/cmd/packages.
Adding the remote repository
With Sencha CMD we can see the list of current remote repositories by entering the command
sencha repository listIt will show you the list of current remote repositories. By default it will show
Sencha Cmd v6.0.2.14
[INF] Remote repository connections (1):
[INF]
[INF] sencha - http://cdn.sencha.com/cmd/packages/Now we create a new remote repository that links to cdn.your-company.com/cmd/packages. We are going to call this repository "demo". We do this by entering the following statements with Sencha CMD
sencha package repo add "demo" http://cdn.your-company.com/cmd/packagesThis will add a reference to a remote repository. and:
sencha package repo init -name "demo" -email "email@your-company.com"will initialize your local repository with an identity. Your remote repository list (sencha repository list) should look like this:
Sencha Cmd v6.0.2.14
[INF] Remote repository connections (2):
[INF]
[INF] sencha - http://cdn.sencha.com/cmd/packages/
[INF] demo - http://cdn.your-company.com/cmd/packages/Creating your Ext JS package
With Sencha CMD you enter in the packages folder of your workspace/application
sencha package create MyPackageNow the package MyPackage will be created in the packages->local folder of your workspace/application.
Package.json
We have to modify the package.json file in the packages->local->MyPackage folder. It could be looking like this
{
"name": "MyPackage",
"namespace": "MyPackage",
"type": "code",
"framework": "ext",
"toolkit": "classic",
"creator": "demo",
"summary": "For demo purpose",
"detailedDescription": "Demo use only",
"version": "1.0.0",
"compatVersion": "1.0.0",
"format": "1",
"slicer": {
"js": [
{
"path": "${package.dir}/sass/example/custom.js",
"isWidgetManifest": true
}
]
},
"output": "${package.dir}/build",
"local": true,
"sass": {
"namespace": "Factory",
"etc": "${package.dir}/sass/etc/all.scss,${package.dir}/${toolkit.name}/sass/etc/all.scss",
"var": "${package.dir}/sass/var,${package.dir}/${toolkit.name}/sass/var",
"src": "${package.dir}/sass/src,${package.dir}/${toolkit.name}/sass/src"
},
"classpath": "${package.dir}/src,${package.dir}/${toolkit.name}/src",
"overrides": "${package.dir}/overrides,${package.dir}/${toolkit.name}/overrides",
"example": {
"path": [
"${package.dir}/examples"
]
},
"requires": []
}Important is the "creator" tag in this file. It should match the name of your remote repository that we have created earlier on. Whatever name you create for your repository, it is wise to use one (1) word only. Windows doesn't handle f.e. "Demo Repo" very well. It is also important to make clear for which framework this package is used.
"framework": "ext",
"toolkit": "classic",You may remove the attributes that you don't need/have, like "example", "sass", "overrides", "slicer". Then you also may remove the corresponding folders to clean up your package to a minimum.
sencha.cfg
Now we have to make a small modification to the sencha.cfg file in the .sencha folder of the package.
# The folder that contains sub-packages of this package. Only valid for "framework"
# package type.
#
package.subpkgs.dir=${package.dir}/packages
#==============================================================================
# Custom Properties - Place customizations below this line to avoid merge
# conflicts with newer versions
skip.style=1
package.cmd.version=6.0.2.14We have to add skip.style=1 because we don't need styling and because our package is containing "code" and is not a theme.
Build the package for remote hosting
After we have our first version ready and maintained our code it's time to publish the package. First we have to build the package for remote hosting. In the folder of our package we enter with Sencha CMD
sencha package buildAfter this is done the package folder will contain a "build" folder containing the build of the package. We won't do anything with this. Instead we go to the "build" folder of the workspace/application. In that folder you will notice a folder called "MyPackage" (or the name of your package). In this folder you will find a file called "MyPackage.pkg". This file is the zipped version of the package just build. Now we have to add this file to the local repository "demo". We do this with Sencha CMD by entering from the "build/MyPackage" folder!
sencha package add MyPackage.pkgWhen done it will put the package in the cmd folder of your Sencha CMD installation. In Windows this can be found in the C:\Users\YourUser\bin\Sencha\Cmd\repo\pkgs folder. In Linux it can be found in the /root/bin/Sencha/Cmd/repo/pkgs folder. Within this folder you will find now a folder with the name "MyPackage".
Hosting the package
The only thing that remains is to copy the "MyPackage" folder in the bin/Sencha/Cmd/repo/pkgs folder to our webspace. This can be done with your ftp program or with the Fireftp plugin in the Firefox browser. You place the "MyPackage" folder into the packages (!) folder in your webspace.
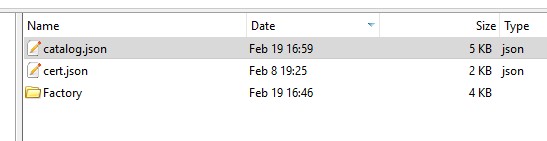
Be sure that the catalog.json is updated to the last version. It should look like this:

This catalog only has 1 package called "Factory". And that contains 4 versions (it's a repository):

Your remote repository can be found using Sencha CMD with: cdn.your-company.com/cmd/packages/MyPackage. Everytime you do a Sencha Watch or Sencha app refresh or Sencha app build using Sencha CMD, it will check the remote repository for a newer version of the package.
Versioning your package
If you update your package by modifying your source code, it is important to update the remote repository as well. There are only a few steps required to update the version of your package.
- Change your package.json file and modify the "version" tag
- Build your package: sencha package build
- Add the package to your repository: sencha package add MyPackage.pkg (from the build folder!)
- Transfer the local repository (version + package.json) from the repo folder in C:\Users\YourUser\bin\Sencha\Cmd\repo\pkgs (see Hosting the package earlier on) to your webspace
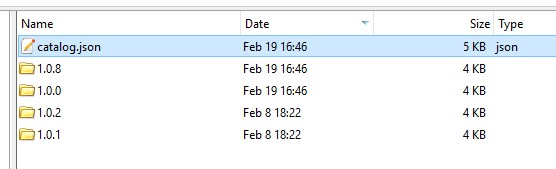
After you have done this the folder could look like this:

How to use the package in your application
To use the package in your application you have to modify the app.json file in your application root folder. You have to change the requires attribute the following way
"requires": [
"font-awesome",
"jarvus-hotfixes",
"MyPackage"
],or you modify the the requires according to the specific toolkit used
"classic": {
"js": [
{
"path": "${framework.dir}/build/ext-all-rtl-debug.js"
}
],
"requires": [
"ext-locale",
"MyPackage"
],
"locale": "de"
},Useful repo and packages commands with Sencha CMD
In the app folder of your application:
sencha app refresh -packageswill refresh your application's used packages, do this after an update of your remote package.
sencha repository listlists all your available repositories
sencha package listlists all the available global packages
Problem syncing a remote package (important)
Sometimes it happens that after uploading a package to a remote repository and a Sencha app refresh, the latest version is not updated (downloaded). In that case it is very well possible that you have to clear the local cache by entering the following command:
sencha repo syncAfter you have done that, you can enter the following command:
sencha package get <name_of_package></name_of_package>A download of the complete package from the remote repository in your global repository will be executed.
How to remove the last version of a package
If you need to go back to an earlier version of a package within an workspace/application, you can enter:
sencha remove package <name_of_package></name_of_package>This will not remove the package from your global repository on your server/system, but it will remove the last version from the package in the workspace/application. You can enter this command more than once, if you have more than version available (updates).








