I have build most of my Sencha projects by using the Netbeans IDE. At the moment I am working on 2 projects entirely with Sencha Architect, which is advertised as the ultimate HTML5 App Builder.
In this article I want to tell you about my experiences so far with this advanced product of Sencha Inc.

With what can Sencha Architect be compared

If you are an IT veteran like I am, you still might remember the development products of Borland in the eighties and nineties. Well Sencha Architect presents their product as something that is a "one-stop-shop" development IDE for Ext JS and Sench Touch HTML5 apps. And Sencha Architect breaths a bit the good old feeling of the Borland IDE's. You can design your app with a visual builder that has very promising features. But Sencha is not Borland and still has some way to go to make Architect "as good as things once used to be". But first lets start with the positive things.
Integration of the Sencha application structure
With Architect it is easy to build your application the way it has to be. Everything is nicely separated in the right folders. Models, Stores, Views and Controllers. You can't escape from this structure, because the software doesn't let you modify too much on the produced source code. It is very easy to implement the rich toolbox of components that Sencha has to offer in both their development API's. And what makes Architect very attractive, is that when you modify a class, it automatically changes the dependencies. That saves a lot of work.
Controllers, functions and event binding
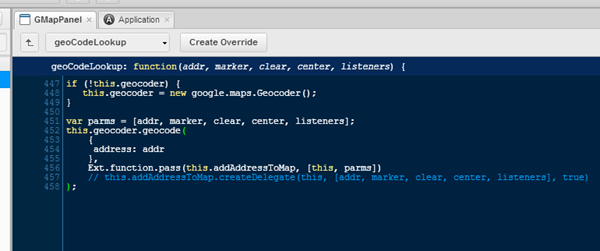
What I like in Architect is the way you can add functions and event handlers. You can easily add them to your classes and you can even easily create a reference or an action handler in a controller. The only thing you have to be careful about is that you don't throw your references all over the plate.
Building your API is done automatically
Working with SASS and the command tools (CMD) from Sencha is for many developers a drama to install properly. With Architect you have no trouble here for it is running almost out of the box. The only thing you have to do is to provide a locally installed webserver (XXAMP or a VMWare workstation virtually installed Apache appliance).
The build feature is really one of the highlights of Architect. But it also quite slow. Every build need some time to process and it can't be cancelled while it is running.
Themes and SASS
Themes and styling is nicely included in Architect. Every time you modify a SCSS style, the program automatically rebuilds the CSS related to the SASS style sheet. All the supported styles are integrated in the inspector. That are a lot of kudos for Sencha. The available themes are the same as usual and I don't think that is a big problem. I use Sencha products as software development API's, rather than API's for extensive design of websites.
Extensions and user components
Building user extensions with Sencha Architect is not possible from within Architect. There is a possibility to import user extensions (which can also be found in the Sencha Marketplace). For the development of your own extensions, additional work is required outside of Architect.
But if you have build a nice component, you can export it to disc as a user component. If the component is based on for example a panel, you can create a new panel and with the right-mouse click tell the system that it has to be loaded from disc. Then you can easily put the loaded user component to your toolbox and use it. This works fine.
Where Sencha Architect is creating mixed feelings
After a few days of working with the software (until now I mainly used it for prototyping) I have some mixed feelings. Sometimes I wished it was developed by Borland or even Microsoft. The performance of Architect is at moment annoying. The editor is very limited and features like reformat code are not available. Sublime Text would be a good reference point for improving the internal editor of Architect.
Debugging
Architect is dynamically executing JavaScript. But it is sad that there are no possibilities to debug something that Architect is executing. It would help if you could inspect a bit more, before doing a build. There is no other way then building the app (again) and run it in a browser.
Limited editing
What I dislike is that the project is saved in so called meta files. Only when a project is build, the JavaScript code is generated. But it won't help you to modify the source externally with a faster editor. Architect is not very forgiving in keeping your changes made externally. And the desire to use an external editor because the editor in Architect is not satisfying is quite disappointing.
JSLint checker
A feature in the editor is a JSLint dynamic code checker. This feature, although very usefull, you will likely want to switch off, for with every single character modified it is checking and showing errors. This makes manual editing very slow. If you compare this to Netbeans or Sublime Text, I don't understand why Sencha could not deliver something more satisfying here.
What makes it hard to work with Architect is the fact that one little error can cost you quite some time, for you have to modify the app within Architect and build it again. It is never simply solving the error and reload the browser.
You can publish the app to your local web browser, but Architect doesn't support deployment to a remote webserver for ftp functionality is missing.
Settings
The settings of Architect and projects are very limited. I would love an option in the settings of Architect to switch off the rebuild of the theme on every build that is generated. Now you can only achieve this by modifying the build json file in the app folder. That is not for everybody an easy thing to do. You could also think of more setting options that tune the build to a greater efficiency.
But most of all I would like to have an opportunity to edit or paste code, where I now have to click a lot to have the same effect.

Conclusion (this far)
I always thought that building your apps manually within Netbeans would be a slower process. Well if Architect would be faster I certainly think it would. But Architect is not a speed wonder. Neither is it very helpful in rapidly correcting your error and continue testing.
Sencha Architect is great for small projects for it is a lot of clicking to put all the components in place (manually editing is not possible). And it is best to break your app in smaller classes. This keeps the source code smaller, for I have experienced the editor to go slow on larger source code classes (600+ lines).
It comes with a price
One of the great things of gold old "Borland" where the prices of their IDE's. It was affordable and good quality came with the price. Well Sencha Architect doesn't come cheap. It is offered for 399,- USD and the license has to be annually renewed. If you do not renew your license you are allowed to keep on using the latest version at the time of the license expiring date. You will have no rights on new updates. This is quite annoying for a product is not completely bug free and has some flaws.
Ext JS and Touch licenses
When you buy Sencha Architect, you don't own automatically the licenses for Sencha Touch and Ext JS. You are allowed to build apps under the GPL license. But if you would like to develop commercial apps, it is wiser to have a look at the Sencha Complete license (999,- USD).
Good, but not great
I think that the in-house development of a product as Sencha Architect was a big step for Sencha Inc. If you take other open source IDE's in the market in consideration it's likely to think that there are better opportunities for making an ultimate product for building HTML5 apps. Other development software might have a better user experience and a higher performance. For this the developer really must hope for more competition. I am somewhat critical on this subject because Architect is already at version 3.0. And this version will not make that I will put good old Netbeans aside. Sencha Architect is good, but this version is certainly not great.

Plus
+ creating your apps with easy drag and drop
+ automatic source generation
+ automatic build of the project
+ one product for Ext JS and Touch
+ rich pallet of components
+ building user components
+ SASS theming integration
Minus
- slow build of project
- limited functionality editor
- limited possibilities to edit source code
- no ftp
- high price (and annual license model)
- limited settings to make Architect personal
In a follow-up article I will tell more on how I have used Sencha Architect.