How to add missing Ext JS locale properties in your application
In this article I will show you how you can add missing locale properties in Ext JS (at the time of writing version 6). I had this problem when I built software for a German customer. The sample I use is in the Ext.form.Date field, where the formatText is missing in the ext-locale-de.js file in the ext/classic/locale/overrides/de folder.

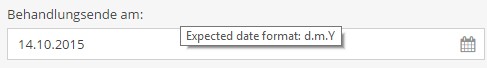
As you can see it showing the text when hovering in English and we want it in German. Let's repair this.
Locale in your app.json file
In your app.json you have added the following lines (depending on your language):
"requires": [
"ext-locale"
],
"locale": "de",
... etc ...Overriding the Ext.form.Date object to add the missing property
Now depending if you have a workspace or just an application you create in the overrides folder of your workspace or application the following folders:
- app
- locale
- de
- form
- field
- Date.js
Language ID
The "de" (German) is the language-ID for the language that you require. You can find the locales when browsing the ext/classic/locale/overrides/ folder.
Now add the following content in a new file with the name Date.js in the folder structure just created:
Ext.define("Ext.locale.de.form.field.Date", {
override: "Ext.form.field.Date",
formatText: 'Erwarteten Datumsformat: {0}'
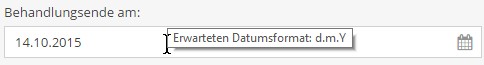
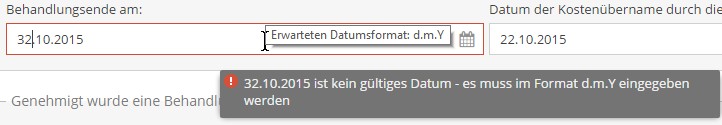
});After saving the file you can refresh your app. Sencha Cmd will pick up the overrides and the result should now be:

It is only overriding the property just added, the other properties stay intact.

This approach with overrides in Sencha Cmd is parallel to how it handles SASS.








